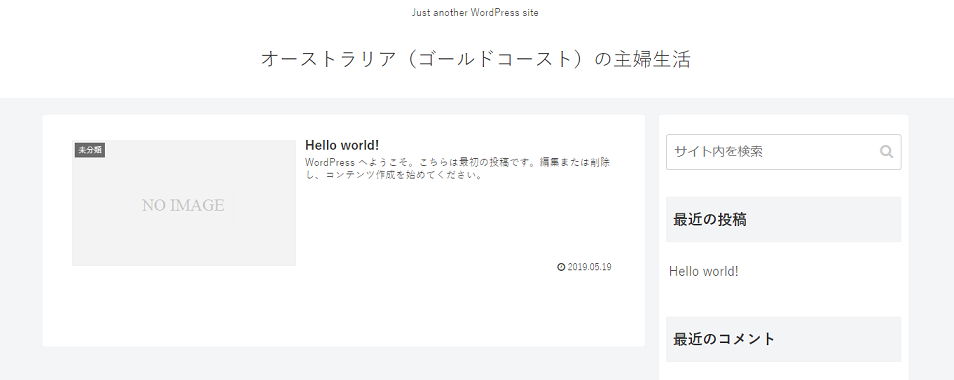
カスタマイズする前の状態
カスタマイズする前の状態は、下記の画像のように、何もないシンプルな状態でした。
なーんかさみしい感じですよね。

ヘッダー(画面の上の方)のカスタマイズ
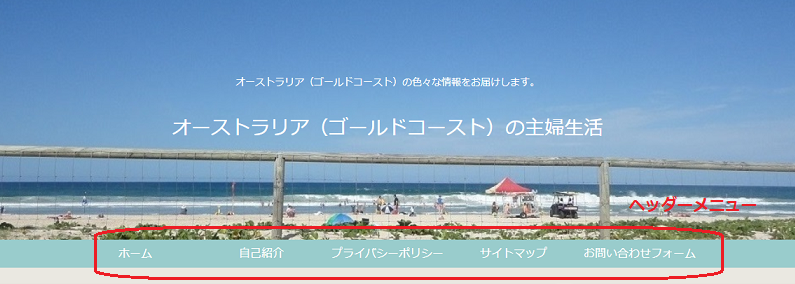
●タイトルの背景に写真画像を取り込む
この下の画像のように、タイトルの背景に写真画像を入れてみました。
管理画面ダッシュボードから『Cocoon設定』→ 『Cocoon設定』 →『ヘッダー』のページに行くと、タイトル背景の写真の取り込み、写真の縦の幅の変更などが出来ます。
の『ヘッダー』で写真の取り込み、縦の幅の変更などが出来ます。

ぐっと華やかになりました!
●タイトルの上のサブタイトルを追加します。

管理画面ダッシュボードの『Cocoon設定』→『設定』→『一般』→『キャッチフレーズ』の所で、サブタイトルを追加することが出来ます。

●タイトル下のヘッダーメニューを作る

管理画面ダッシュボードの『外観』→『メニュー』 から追加できます。
メニューの背景色や文字色を変えたい場合は、 管理画面ダッシュボードの『Cocoon設定』→『ヘッダー』→『グローバルナビメニュー色』の所で変更できます。
●お問い合わせフォームの設定
Bloggerからワードプレスに引っ越ししたら、お問い合わせフォームが使えなくなっていました。
設定方法は下記の記事を参考にさせて頂きました。
サイドバーのカスタマイズ
●サイドバーの文字を小さくする
何もしていない状態で、サイドバーの文字が大きいのが気に入らなかったので、他のサイトからやり方を探して文字を小さくしました。参考サイトは下記↓です。
https://wp-cocoon.com/community/customs/サイドバーの文字を小さくしたい/
上記参考記事より、管理画面ダッシュボードの『外観』→『テーマエディター』→『スタイルシート』の『子カテゴリのカスタマイズ』の下に、コードを入力しました。私はフォントサイズを0.9emにしました。
の主婦生活-—-WordPress-goldcoastsyufulife.net_-1.png)
記事に関するカスタマイズ
●Hello Worldのタイトル記事を削除する

管理画面ダッシュボードの『投稿』→『投稿一覧』→タイトルの所の”Hello World!”の下の『ゴミ箱へ移動』をクリックする。
●アイキャッチ、サムネイル画像を入れる
最初、アイキャッチ?サムネイル?何それ?と思いました。どちらも今まで聞いたことがない名前でした。
アイキャッチは、タイトル下に表示される大きな画像らしいです。
の主婦生活-goldcoastsyufulife.net_.png)
記事を入力するときに、下記の画像のように、ダッシュボードの右側の『文書』→『アイキャッチ画像』の所から画像を取り込むと自然とタイトル下に配置されます。
の主婦生活-—-WordPress-goldcoastsyufulife.net_.png)
また、アイキャッチの画像の配置を真ん中にするには、 管理画面ダッシュボードの『Cocoon設定』→『画像』→『アイキャッチの表示』 →『アイキャッチの中央寄せ』で出来ます。
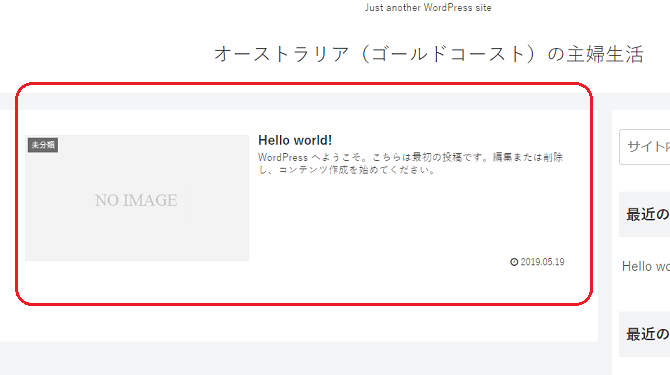
サムネイル画像は、小さく縮小した画像の事を呼ぶようで、下記の画像のように、『ホーム』をクリックして出てくるトップページの左側の小さな画像の事をサムネイルと呼ぶらしいです。
の主婦生活-オーストラリア(ゴールドコースト)の色々な情報をお届けします。_-goldcoastsyufulife.net_.png)
もし私の認識が違っていたら、どなたかご指摘ください。
また、サムネイル画像は、アイキャッチの画像を入れると自然に表示されます。何も設定していないので、何も設定しなければ、自然に表示されるようになっているのだと思います。
固定ページを反映させる
後で気が付いたのですが、固定ページとして自己紹介ページを作っていたのですが、その中にまた詳しいエピソードの固定ページを作っていて、それがクリックしても下記のようにエラーが出てしまっていました。
の主婦生活-goldcoastsyufulife.net_.png)
どうして反映されていないのか調べてみると、どうもURLが変わってしまっているようでした。
なので、まず、下記の画像のように、『固定ページを表示』をクリックして、URLをコピーして、自己紹介の貼り付けたいページにリンクさせました。約20ページもあって大変でしたが、なんとか1日で出来ました。
の主婦生活-—-WordPress-goldcoastsyufulife.net_.png)



コメント